लेख एक नजर में – Core Web Vitals
आपने अपना एक ब्लॉग बनाया, और उसको आकर्षित बनाने के लिए जरूरी हाई क्वालिटी इमेजेस, टेक्स्ट, और विडियोज का इस्तेमाल किया। लेकिन जब हम इन्हें अच्छे से Optimize नहीं करते हैं, तो वेबसाइट पेज देरी से खुलता है। क्योंकि Images और Text को Optimize ना करने के कारण वेबसाइट की स्पीड कम हो जाती है। तब ज्यादातर यूजर पेज खुलने से पहले ही आपके ब्लॉग से चले जाते है। जिससे Users Experience खराब होता है, इसलिए वेबसाइट का जल्दी से खुलना जरूरी होता है। जिससे यूजर्स जल्द से जल्द जरूरी जानकारी तक पहुंच सके और आपके ब्लॉग वेबसाइट का Users Experience बना रहे।

गूगल कहता है, कि लगभग 53% मोबाइल यूजर्स ऐसी वेबसाइट से तुरंत चले जाते हैं। जो खुलने में 3 सेकंड से ज्यादा का समय लेती हैं, इसीलिए वेबसाइट का लोडिंग टाइम 3 सेकंड से कम होना चाहिए। इसके अलावा वेबसाइट का Layout भी स्टेबल होना चाहिए, इसे बार बार बदलना नहीं चाहिए।
यदि आप भी अपनी वेबसाइट के स्पीड, इंटरएक्टिविटी, विजुअल स्टेबिलिटी और Overall Performance को बढ़ाना चाहते हैं, तो Core Web Vitals को सुधारने पर ध्यान देना होगा। यह वेबसाइट के मोबाइल फ्रेंडली, Https और Page Experience को बेहतर करने में सहायता करता है। इसके लिए इसे अच्छे से समझना जरूरी है।
इसीलिए आज मैं आपको Techaasvik Blog के इस लेख में बताने वाला हूं, कि ब्लॉग वेबसाइट खुलने में ज्यादा समय क्यों लेती है। इस प्रॉब्लम को कैसे सुधारा जा सकता है और इसकी वजह से आपकी ब्लॉग वेबसाइट के Seo पर क्या असर पड़ता है। चलिए लेख को शुरु करते हैं-
Core Web Vitals क्या है- What Are Core Web Vitals

Core Web Vitals, यह भी Seo का ही एक हिस्सा है। ऐसा इसलिए क्योंकि यह कुछ ऐसी मैट्रिक्स का एक सेट है जो वेब पेज की लोडिंग स्पीड, रेस्पोंसिवेनेस, विजुअल स्टेबिलिटी,स्मूथ ट्रांजीशन और Overall यूजर Experience को मापते हैं। जिससे वेब पेज को रैंकिंग में सहायता मिलती है। गूगल अपने एल्गोरिथम में अपडेट करता रहता है, जिससे वह अपने यूजर्स को Good Experience प्रोवाइड कर सके। इसीलिए सभी को अपनी वेबसाइट के Core Web Vitals पर ध्यान देना चाहिए।
Core Web Vitals क्यों जरूरी है

Core Web Vitals, Google के Page Experience स्कोर के लिए जरूरी होते हैं। गूगल ने इन वेब वाइटल का इस्तेमाल ब्लॉग पेज के User Experience की कॉलिटी को मापने के लिए बताया हैं।
- वेबसाइट का Core Web Vitals सही होने से वेबसाइट यूजर इंगेजमेंट बढ़ता है।
- वेबसाइट की लोडिंग स्पीड तेज हो जाती है।
- वेबसाइट के Responsive, Stable Layout और अच्छी स्पीड होने से यूजर्स दोबारा आपकी वेबसाइट पर आने की सम्भावना बढ़ जाती है।
- अगर यूजर इंगेजमेंट बढेगा तो बाउंस रेट भी कम रहेगा।
- Overall आपके पेज Experience पर अच्छा प्रभाव होता है।
- रैंकिंग में भी मदद मिलती है
इसीलिए वेबसाइट के Core Web Vitals मैट्रिक्स का महत्व बहुत बढ़ जाता है। चलिए अब इसकी सभी मैट्रिक्स के बारे में जान लेते हैं फिर उन्हें ठीक कैसे करना है उसके बारे में जानेगे।
Core Web Vitals के लिए जरुरी Metrics कौन सी है

- Largest Contentful Paint (LCP)
- First Contentful Paint – FCP
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
- Speed Index
- Time to First Byte – TTFB
- Total Blocking Time – TBT
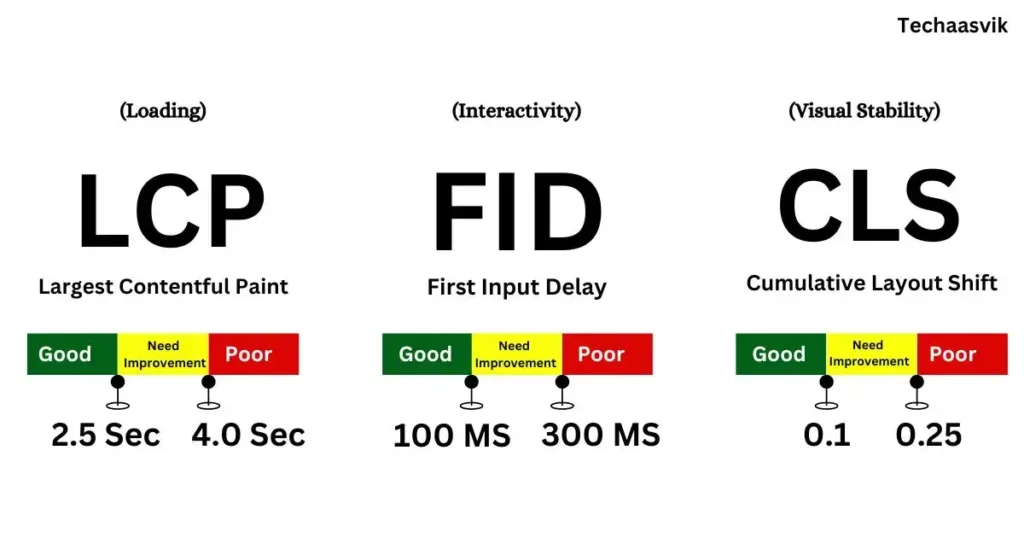
1. Largest Contentful Paint (LCP)
एलसीपी से ये पता लगाया जा सकता है, कि आपका पेज कितने समय में या कितनी जल्दी खुलता है। इसलिए ब्लॉग को ऐसे डिज़ाइन किया जाता है, कि पेज में इस्तेमाल किए गए टेक्स्ट, इमेजेस या वीडियो 2.5 सेकंड में दिखाई देने लगे। जिससे ब्लॉग पर आने वाले किसी भी यूजर्स को पेज के खुलने का इंतेजार ना करना पड़े।
यह वह टाइम होता है जहाँ से आपका पेज लोड होना शुरू होता है और वहाँ तक मापा जाता है जहाँ तक वेबसाइट का सबसे बड़ा ब्लाक या टेक्स्ट दिखाई नहीं दे जाता है।
2. First Contentful Paint – FCP
यूजर्स को वेबसाइट पर कंटेंट का पहला हिस्सा दिखने में जितना टाइम लगता है उसे FCP या First Contentful Paint का नाम दिया गया है, ये वो टाइम होता है। जब वेबसाइट का पेज लोड होना शुरू करता है, और इसे कंटेंट का पहला हिस्सा दिखने तक मापा जाता है। गूगल की अनुसार यह टाइम 1.8 sec या इससे कम होना चाहिए।
3. First Input Delay (FID)
फर्स्ट इनपुट डिले से यह पता लगाया जा सकता है, कि आपका ब्लॉग आपके क्लिक का कितनी जल्दी से रिस्पॉन्स करता है। अगर आपका ब्लॉग आपके क्लिक का रिस्पॉन्स 100MS (मिलीसेकंड) समय में देता है, तो यह आपके ब्लॉग के लिए अच्छा है। गूगल जल्द ही मार्च 2024 में FID को लेकर एक नया रूल लागू करने वाला है, जिसमें FID की जगह INP को मिलेगी।
INP क्या है – 2024
INP (Interaction to next Paint) से यह पता लगाया जा सकता है, कि ब्लॉग आपके क्लिक का जवाब देती है। उसके बाद स्क्रीन पर कुछ भी एलिमेंट्स दिखाने में कितना समय लगता है।
4. Cumulative Layout Shift (CLS)
Core Web Vitals की यह मैट्रिक्स वेबपेज की विसुअल स्टेबिलिटी को मापने का काम करती है। इसका यह मतलब होता है, कि पेज लोडिंग के दौरान एलिमेंट्स कितना इधर- उधर हिलते हैं या मूव करते हैं।
ब्लॉग पर कंटेंट पढ़ते समय अचानक कंटेंट या कोई एलिमेंट्स इधर-उधर हिलती है। जिससे यूजर्स को किसी भी एलिमेंट्स को क्लिक करने में या कंटेंट पढ़ने में परेशानी होती है। तब सीएलएस से यह पता लगाया जा सकता है, कि ब्लॉग पर इस्तेमाल किए गए एलिमेंट्स कितने फास्ट और कितनी बार इधर-उधर होते हैं। ब्लॉग अच्छे से काम करे, इसके लिए CLS का स्कोर 0.1 से भी कम होना जरूरी है।
5. Speed Index
Speed Index (SI) से यह पता लगाया जा सकता है, कि वेबसाइट को ओपन करने पर उसके एलिमेंट्स, सारे पार्ट्स और कंटेंट को साफ दिखाने में कितना समय लगाती है। अगर आपकी वेबसाइट के पेज बिना देरी के जल्दी लोड हो जाती है, तो यह वेबसाइट के लिए अच्छा होता है।
6. Time to First Byte – TTFB
Time to First Byte (TTFB) से यह पता लगाया जा सकता है, कि वेबसाइट को ओपन करते समय उसका सर्वर आपके कंप्यूटर तक पहली जानकारी कितने समय में पहुंचाता है। अगर सर्वर 0.8 सेकंड से कम समय में आपके कंप्यूटर पर जानकारी दिखाता है, तो यह आपकी वेबसाइट के लिए अच्छा होता है।
7. Total Blocking Time – TBT
Total Blocking Time (TBT) से यह पता लगाया जा सकता है, कि वेबसाइट पर पहली बार कुछ एलिमेंट्स दिखाने के बाद Main Part के कॉन्टेंट को दिखाने में कितना समय लेता है। जब वेबसाइट पर 50MS (मिलीसेकंड) से ज्यादा समय तक पेज का पहला कंटेंट का पार्ट नहीं खुलता है, तो उसे Long Task कहते हैं। Long Task होने की वजह से यूजर वेबसाइट के साथ इंटरेक्शन करते समय उस काम को पूरा करने के लिए इंतजार करना पड़ सकता है।
Tools to Measure Core Web Vitals

अपने ब्लॉग का Core Web Vitals स्कोर चेक करने के लिए और उसको सुधारने के लिए आप इन टूल्स का इस्तेमाल कर सकते हैं।
Google Search Console
गूगल की एक सर्विस है, गूगल सर्च कंसोल जिसमे आप अपनी वेबसाइट की परफॉर्मेस चेक कर सकते हैं। इसमें Core Web Vitals के सेक्शन में इसकी रिपोर्ट का पता लगा सकते हैं और उसको सुधार सकते हैं। इसके लिए आपका ब्लॉग गूगल सर्च कंसोल के साथ कनेक्ट होना चाहिए।
GSC मोबाइल और डेस्कटॉप दोनों डिवाइस की एक रिपोर्ट देता है, जिसमें वेब पेज की परफॉरमेंस को तीन स्टेटस के बांट देता है।
- Good
- Need Improvement
- Poor
Google Search Console का इस्तेमाल कैसे करें
Core Web Vitals को चेक करने के लिए Google Search Console का इस्तेमाल करने के लिए आप इन स्टेप्स को फ़ॉलो करें।
- सबसे पहले आपको Google Search Console की वेबसाइट को ओपन करना है।
- कंसोल के डैशबोर्ड में Enhancement के सेक्शन में जाकर Core Web Vitals के ऑप्शन पर सिलेक्ट करना है।
अगर आपको Core Web Vitals के सेक्शन में No Data Available का मैसेज दिखाई देने का मतलब है, कि आपकी वेबसाइट Google Search Console में नई है। उसमें डाटा अभी तक अपडेट नहीं हुआ है।
PageSpeed Insights
इस टूल कि सहायता से आप अपने ब्लॉग और ब्लॉग के पेज की परफॉर्मेस और पेज की स्पीड चेक कर सकते हैं। ये टूल आपको स्कोर और ब्लॉग के लिए सजेशन भी देता है, जिसे सुधारकर आप अपने Users Experience को बड़ा सकते हैं।
PageSpeed Insights का इस्तेमाल कैसे करें
PageSpeed Insights का इस्तेमाल करने के लिए आप इन स्टेप्स को फ़ॉलो करें।
- सबसे पहले Google PageSpeed Insights की वेबसाइट को सर्च करके वेबसाइट को ओपन करना है।
- जिस वेबसाइट की स्पीड स्कोर जानना है, उसका URL Enter करना है।
- इसके बाद Analyze के बटन पर सिलेक्ट करना है।
Google PageSpeed Insights आपके द्वारा दिए गए, यूआरएल को एनालाइज करके मोबाइल और डेस्कटॉप दोनों डिवाइस की एक डिटेल रिपोर्ट बनाकर देता है। जिसमें स्कोर और एडवाइस बताता है, जिसको समझकर आप पेज को सुधार सकते हैं।
Lighthouse
इस टूल कि सहायता से आप अपने ब्लॉग की परफॉर्मेंस और भी कई Core Web Vitals से जुड़े कई Issue के बारे में पता कर सकते हैं। Lighthouse की रिपोर्ट की माध्यम से आप अपने ब्लॉग को इंप्रूव कर सकते हैं।
Lighthouse का इस्तेमाल कैसे करें
- इसके लिए आपको गूगल क्रोम ब्राउजर को ओपन करना है।
- जिस ब्लॉग कि स्पीड चेक करनी है, उस ब्लॉग को ओपन करना है।
- ब्राउजर के ऊपर राइट साइड में थ्री डॉट्स पर क्लिक करना है।
- इसके बाद More Tools पर जाना है।
- Developer Tool के ऑप्शन पर सिलेक्ट करना है।
- इसमें Lighthouse के ऑप्शन पर सिलेक्ट करना है।
- यहां आप ब्लॉग की परफॉर्मेंस और कई इश्यू चेक कर सकते हैं।
- इसके बाद Generate Report पर सिलेक्ट करके रिपोर्ट देख सकते हैं।
Chrome DevTools
यह टूल आपकी वेबसाइट को चेक करके उनके Issues को ढूंढने का काम करता है। इस टूल कि सहायता से आप अपनी वेबसाइट की परफॉर्मेस चेक कर सकते हैं और उसको सुधार सकते हैं।
Chrome DevTools का इस्तेमाल कैसे करें
- सबसे पहले Chrome Browser को ओपन करना है।
- इसके बाद वेब पेज पर राइट क्लिक करना है।
- Inspact के ऑप्शन पर सिलेक्ट करना है।
- Elements के पैनल में उस वेबपेज के HTML और CSS को देख सकते हैं।
Web Vitals Extension
यह आपकी वेबसाइट के रियल टाइम Core Web Vitals के रिज़ल्ट दिखाता है। यह ब्राउज़र की एक एक्सटेंशन है, यह एक्सटेंशन आपको इंस्टेंट फीडबैक प्रोवाइड करता है। जिससे आप आसानी से अपनी वेबसाइट की परफॉर्मेस के बारे में जानकारी ले सकते हैं।
Web Vitals Extension का इस्तेमाल कैसे करें
- सबसे पहले आपको Google Chrome Web Store से Web Vitals Extension को इंस्टॉल करना है।
- इसके बाद Ambient Badge पर सिलेक्ट करना है।
- URL नेविगेट करते समय Badge हरे या लाल रंग में बदल जायेगा।
निष्कर्ष- Core Web Vitals
मैने आपको इस लेख के माध्यम से बताया है, कि Core Web Vitals Kya Hai और Core Web Vital क्यों जरूरी होता है। मैं आशा करता हूं, कि आपको आज का यह लेख पसंद आया होगा। ब्लॉग पर आने के लिए आपका धन्यवाद, राधे राधे।